Navigacijsko sliko bomo izdelali s pomočjo spletnega orodja  Online Image Map Editor, ki je eno izmed številnih spletnih orodij za ta namen.
Online Image Map Editor, ki je eno izmed številnih spletnih orodij za ta namen.
1. Najprej v spletno orodje naložimo sliko z našega računalnika in kliknemo Accept.

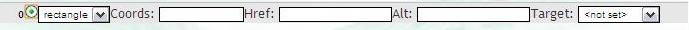
2. Nato izberemo potrebne nastavitve s katerimi bomo naredili določeno povezavo.

S prvim poljem določimo obliko lika, ki bo predstavljal polje kamor lahko klikne uporabnik, če želi izbrati določeno povezavo. Drugo polje (Coords) določa koordinate tega lika in to polje bo izpolnil program sam. V polje Href vpišemo URL povezave in v polje Alt vpišemo še ime povezave, kar je pomembno za optimizacijo.
Vsaka vrstica prikazan zgoraj predstavlja svojo povezavo. Povezav lahko nanizate poljubno veliko, ne smejo pa se prekrivati.
3. Ko smo izbrali željene nastavitve, se z miško pomaknemo na naloženo sliko in narišemo poljubne like. Po končanem nizanju likov, generiramo še HTML kodo, kar storimo s tipko  .
.
4. Sliko, ki nam bo služila kot zemljevid, na našo spletno stran naložimo v področje za datoteke. Ko je slika naložena, s pomočjo desne tipke na miški skopiramo povezavo do nje.
5. Na mesto, kjer želimo sliko pokazati, dodamo HTML izseček in vanj vpišemo naslednjo kodo.
<img src="slika.jpg" usemap="#imgmap2009106201214" />
Ta del kode nam prikazuje sliko. V src vpišemo povezavo do slike, v usemap pa ime zemljevida, ki ga najdemo spodaj pod name. Ne pozabite dodati znaka #.
<map id="imgmap2009106201214" name="imgmap2009106201214"><area shape="rect" alt="povezava1" title="" coords="131,75,329,148" href="" target="" />
Ta del kode pa nam generira povezave na sliki.
