
- $date - Datum v zapisu YYYY-MM-DD
- $date_time - Datum in cas v zapisu YYYY-MM-DD HH:MM
- $browser_ver - Verzija brskalnika in operacijski sistem
- $referrer - Stran, s katere je obiskovalec dostopil do obrazca (vstopna stran)
- $ip - Obiskovalcev IP naslov



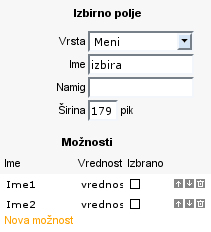
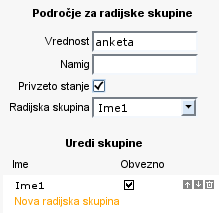
Vzemimo za primer vprašanje Ali vam je moja spletna stran všeč, vi pa želite obiskovalcem ponuditi na voljo 3 možnosti: Da, Ne in Potrebuje še nekaj dodelave. Skupina tega vprašanja bi tako lahko dobila ime "VamJeStranVsec", vrednosti gumbov pa bi bile "Da", "Ne" in "Potrebuje še nekaj dodelave". Če bi obiskovalec izbral možnost "Da", bi ob objavi v forumu ter preko elektronske pošte prejeli napis VamJeStranVsec: Da

6. Gumb za izbris vnosov |  |
| Ob pritisku tega gumba, bodo iz obrazca izbrisani vsi podatki, ki jih je vnesel obiskovalec. Če želite obrazcu dodati gumb za izbris vnosov, v oblikovalcu obrazcev kliknite ikono | |
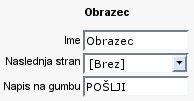
| Gumb za oddajo je bistveni element obrazca - informacije, ki jih je uporabnik vnesel, posreduje na elektronski naslov, forum / blog ali poštni seznam. Ker obrazec brez gumba za oddajo ne more delovati, ga ne morete izbrisati. Vsak obrazec ima lahko samo gumb za oddajo. Z enim klikom na gumb za oddajo se vam na desni strani urejevalnika prikažejo nastavitve gumba. |  |
| Pod "Ime" določite ime, pod katerim boste prepoznali obrazec. Določite lahko tudi tekst, ki se izpiše na gumbu za oddajo. Določite lahko tudi, na katero stran bo uporabnik preusmerjen po kliku gumba za oodajo (npr. na stran, kjer se mu zahvalite za uspešno oddano sporočilo). Akcijske funkcije pa določajo, kaj se z vsebino obrazca zgodi po oddaji, pri čemer so možnosti v nadaljevanju podrobneje opisane. | |
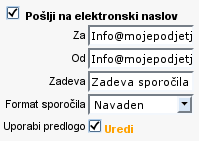
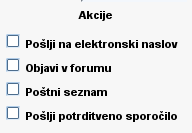
Kliknite že dodani gumb  . Na desni strani urejevalnika obrazcev se bo pojavil seznam možnosti - Pošlji na email naslov, Objavi v forumu ali blogu, Dodaj na poštni seznam na vaši spletni strani. Klik na katerokoli izmed teh možnosti bo odprl seznam dodatnih možnosti izbranega elementa. . Na desni strani urejevalnika obrazcev se bo pojavil seznam možnosti - Pošlji na email naslov, Objavi v forumu ali blogu, Dodaj na poštni seznam na vaši spletni strani. Klik na katerokoli izmed teh možnosti bo odprl seznam dodatnih možnosti izbranega elementa. |  |
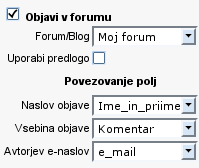
2. Objavi v forumu ali blogu
|
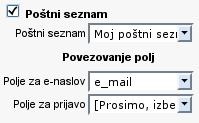
3. Dodaj na poštni seznam
|
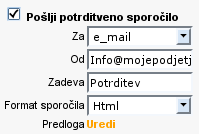
4. Pošlji potrditveni e-mail
|
Čarovnik za obrazce
Za še lažjo uporabo ima Spletnik prednastavljena dva različna obrazca, ki sta tudi največkrat uporabljena - kontaktni obrazec ter obrazec za prijavo na poštni seznam. Na voljo sta s predpripravljenimi vnosnimi polji, ki jih z lahkoto ustrezno prilagodite. Če želite na stran dodati obrazec za prijavo na poštni seznam ali kontaktni obrazec, uporabite ikone čarovnika za obrazce , v opravilni vrstici urejevalnika
Spremembe nanesite po potrebi, ustrezno premaknite gumb za oddajo
 Izdelava spletnih strani že od 99 €
Izdelava spletnih strani že od 99 €





 . S klikom na vstavljeni radio gumb, se vam na desni strani pokažejo možnosti urejanja njegovih lastnosti.
. S klikom na vstavljeni radio gumb, se vam na desni strani pokažejo možnosti urejanja njegovih lastnosti.