| Dodajanje videa na spletno stran | ||||
Dodajanje videa na vašo spletno stran je zelo enostaven postopek. Tisti težji del je verjetno iskanje ali izdelava primernega videa, o čemer govorim ravno v članku iz našega bloga " Video na vaši spletni strani lahko povzroči, da kar naenkrat prodate še več!" Video na vaši spletni strani lahko povzroči, da kar naenkrat prodate še več!"V spodnjih navodilih vas bom naučil, kako dodati video v sistemu Spletnik. Pri tem je potrebno vedeti, da se video lahko nahaja na vašem strežniku ali pa na strežniku spletne strani s katere ga prenašate "v živo". Primer si lahko ogledate na demonstracijski spletni strani  "Beduin" "Beduin" | ||||
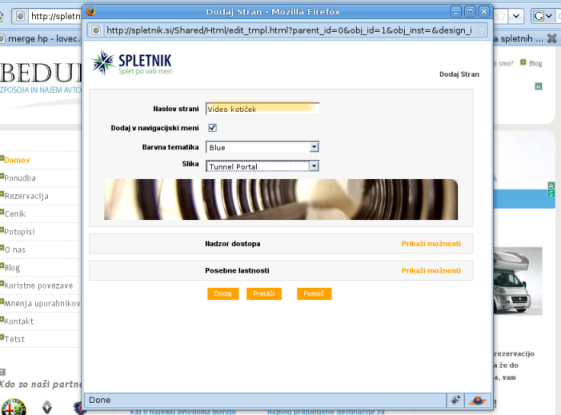
1. Najprej se je potrebno vpisati v vaš administrativni vmesnik Spletnikovega uporabniškega računa in dodati novo stran . Pri tem smo v našem primeru za ime podstrani uporabili ime "Video kotiček", dodali povezavo v desni meni, določili barvno tematiko in izbrali naslovno sliko. Na koncu smo kliknili "Dodaj". | ||||
 | ||||
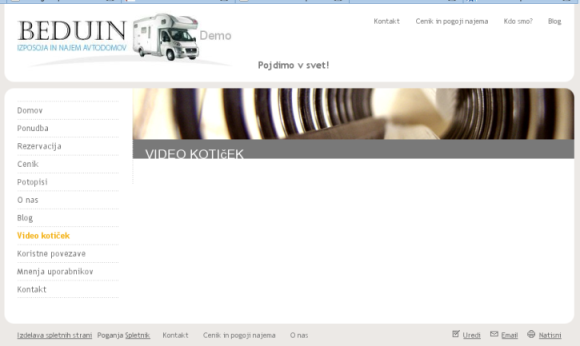
| 2. Dodali smo novo stran. | ||||
 | ||||
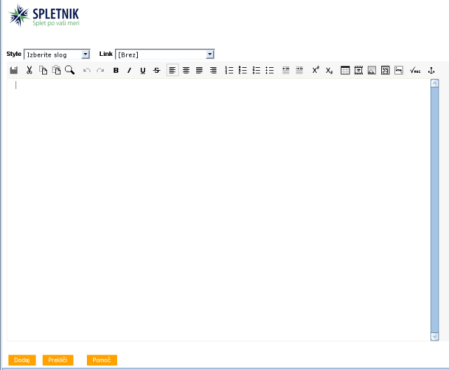
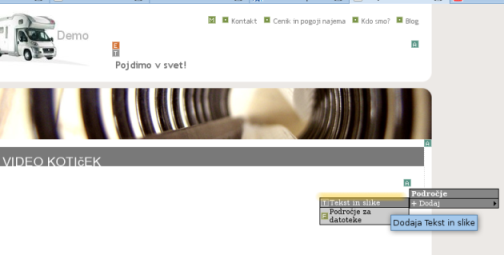
3. Glede na to, da bomo na to podstran dodali vsebino, preletimo ikono a (področje) in izberemo "Dodaj tekst in slike". | ||||
 | ||||
| ||||
| ||||
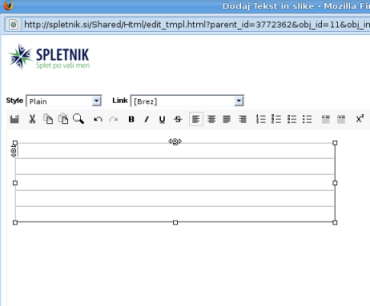
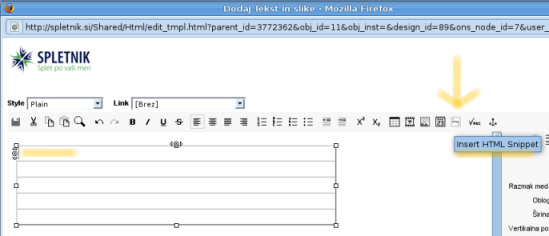
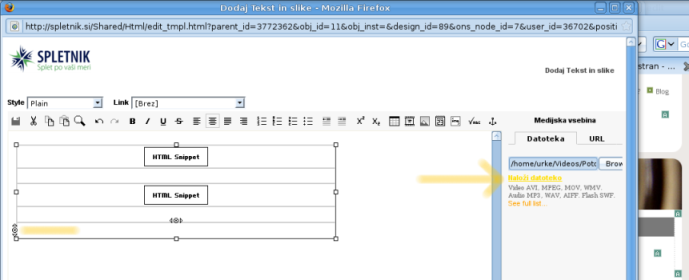
| 6. Glede na to, da bomo prva dva videa v živo predvajali s spletne strani  Youtube.com (s pomočjo HTML kode), bomo v tem primeru izbrali funkcijo "vstavi HTML izseček". Video se bo prikazoval tam, kamor bomo vstavili HTML izseček. Youtube.com (s pomočjo HTML kode), bomo v tem primeru izbrali funkcijo "vstavi HTML izseček". Video se bo prikazoval tam, kamor bomo vstavili HTML izseček. | ||||
 | ||||
| ||||
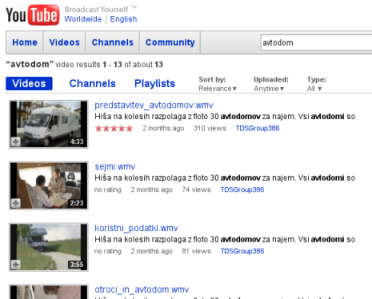
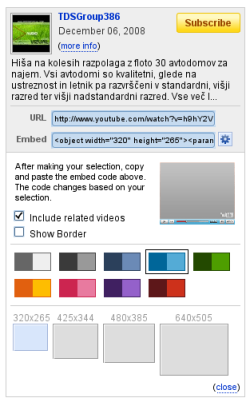
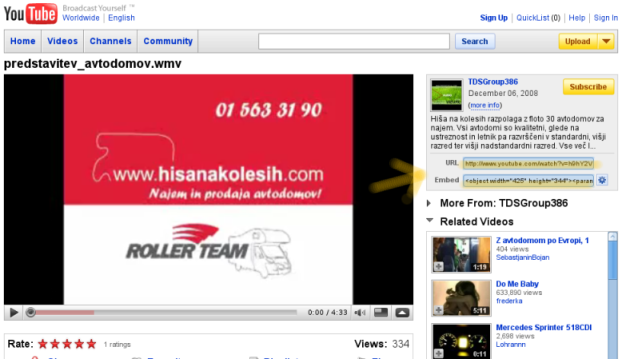
| 8. Vsak videoposnetek, ki se nahaja na Youtube.com ima na desni strani objavljeno tudi direktno povezavo (URL) do posnetka in HTML kodo (Embed), ki jo bomo potrebovali za vstavljanje videa s pomočjo HTML izsečka. Kodo ali povezavo lahko enostavno prekopirate. | ||||
 | ||||
| ||||
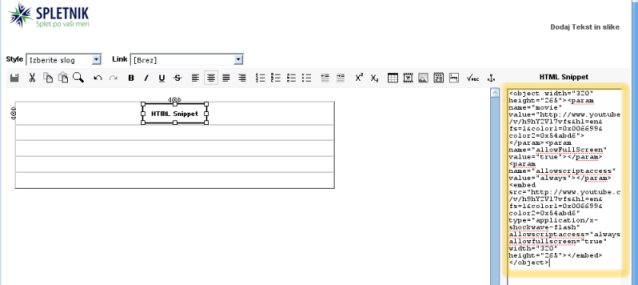
| 10. Prej smo v urejevalniku teksta in slik (v admin vmesniku Spletnikovega orodja) dodali HTML izseček (HTML snippet), na katerega sedaj kliknemo in v prostor na desni strani (s funkcijo Ctrl + V) vstavimo prej pripravljeno HTML kodo. Vkolikor imate osnovno znanje o HTML kodiranju, boste takoj opazili, da lahko tudi v tej kodi naknadno določate velikost, širino, barvo, itd...skratka lastnosti video posnetka. | ||||
 | ||||
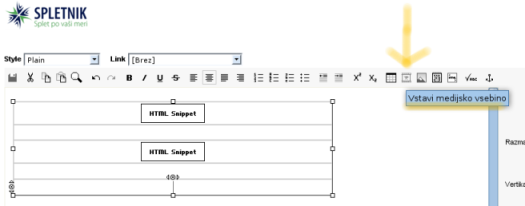
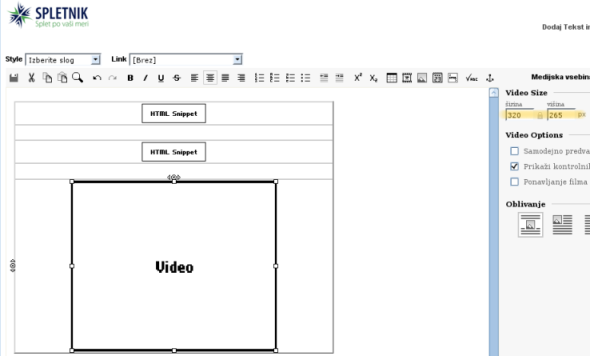
| 11. Na isti način sem dodal še drugi posnetek, medtem ko bom tretjega dodal kar z mojega računalnika. Torej ga nisem našel na Youtube.com, temveč sem ga izdelal samostojno (Posnetek je samo sposojen primer) in se tako nahaja na mojem računalniku. Kliknem na "Vstavi medijsko vsebino" in zatem na gumb "Brskaj". Pri tem vam bo sistem predlagal vrste datotek, ki so najbolj primerne za predvajanje vsebine (.avi, .mpeg, .mov, .mp3, .swf, ...). | ||||
 | ||||
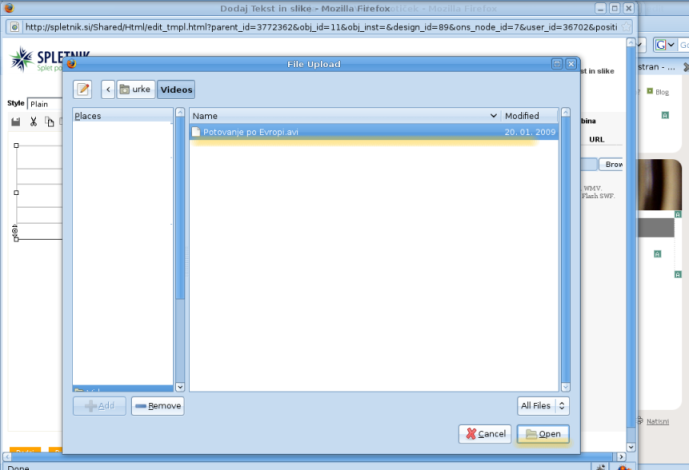
12.Izberemo posnetek in ga dodamo. | ||||
 | ||||
| 13. Nato datoteko še "naložimo", s klikom na gumb "Naloži datoteko". | ||||
 | ||||
| 14. Kot vidite smo dodali še video z našega računalnika. V primeru da želite vstaviti daljši video, je potrebno upoštevati tudi možnost, da se bo ta nalagal dlje časa. V tem primeru je bolje imeti več krajših video posnetkov, saj se posledično ti tudi vašim obiskovalcem nalagajo hitreje.  Več o tem v našem blogu. Več o tem v našem blogu.Na desni strani lahko vašemu posnetku dodate še dodatne funkcionalnosti, ali pa mu določite vsaj širino in višino ter ga tako popolnoma prilagodite vaši spletni strani. | ||||
 | ||||
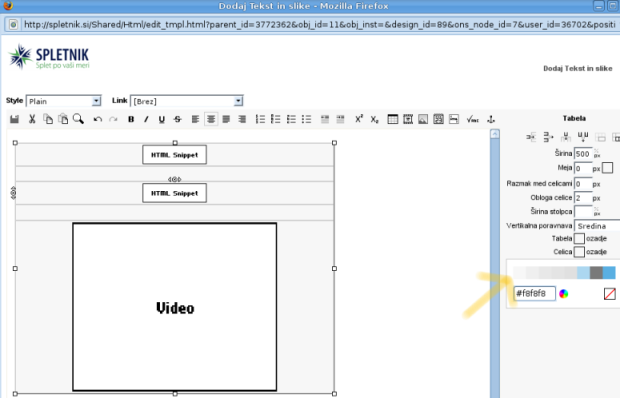
| 15. Mimogrede, s klikom na tabelo lahko na desni strani (puščica) določimo tudi barvo tabele v kateri se nahajajo video posnetki. Nato kliknemo Osveži (levi spodnji kot). | ||||
 | ||||
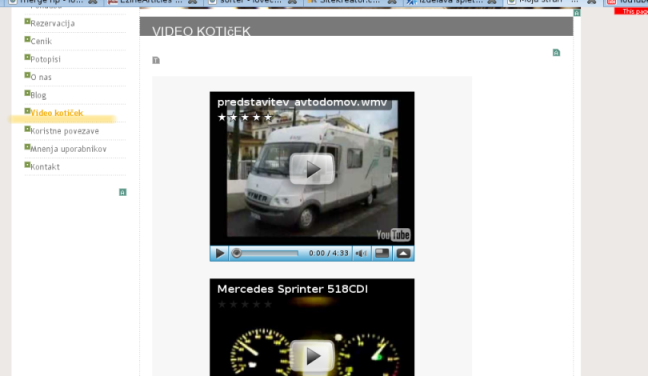
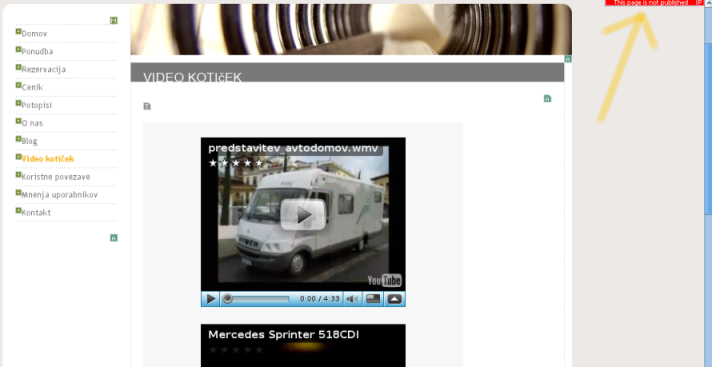
| 16. Tako smo dodali 3 video posnetke. (Oglej si primer s slike v živo:  Najem avtodoma BEDUIN) Najem avtodoma BEDUIN) | ||||
 | ||||
| 17. Potrebno je le še osvežiti spletno stran..... | ||||
 | ||||
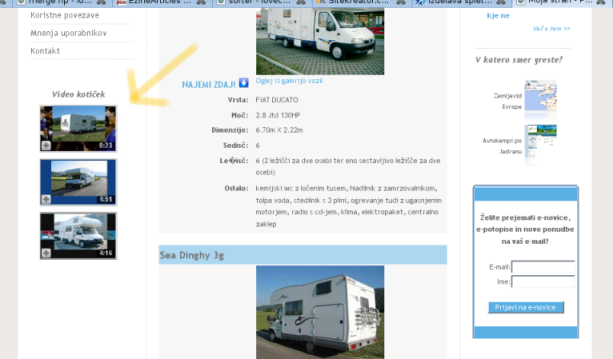
18......In še nasvet. V kolikor imate na vaši spletni strani video kotiček, je dobro da tega tudi izpostavite. Morda na način kot je prikazano spodaj. Odvisno seveda od spletne strani. | ||||
 | ||||