Zgodovinske in nekaj splošnih stvari ste si že lahko prebrali v preteklem prispevku na spletnikovem blogu. Tokrat se bom teme lotila iz drugačnega vidika, in sicer dizajna.
Ste se kdaj vprašali če je vaš logotip dovolj enostaven, barvit, privlačen, da bo ostal ljudem v spominu in ga bodo prepoznali tudi ko bodo surfali po ostalih internetnih straneh,hodili po ulicah…?
Kakšni so trendi, in kako jim vi lahko sledite?
Kako ustvarite preprost logotip?
Potrebujete:
![]() dobro idejo
dobro idejo
![]() nekaj prostega časa
nekaj prostega časa
![]() Adobe Photoshop ali Adobe Illustrator
Adobe Photoshop ali Adobe Illustrator
Naučili se bomo narediti tekst z refleksijo:

. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
Kakšne so zahteve?
Če boste logotip uporabljali samo na internetu lahko logotip oblikujete v Adobe Photoshopu z naslednjimi nastavitvami:

![]() Barvni profil (color mode) naj ostane RGB.
Barvni profil (color mode) naj ostane RGB.
![]() Velikost izberite poljubno (zadostovalo bo 1000x1000px)
Velikost izberite poljubno (zadostovalo bo 1000x1000px)
![]() Resolucijo (resoulution) spremenite na 72 pixels/inch.
Resolucijo (resoulution) spremenite na 72 pixels/inch.
![]() Background contents izberite transparentno, saj boste logotip lahko uporabljali na vseh ozadjih.
Background contents izberite transparentno, saj boste logotip lahko uporabljali na vseh ozadjih.

![]() Če bi hoteli logotip uporabljati za tisk, ga morate pripraviti v vektorski obliki (eden od programov za vektrorsko grafiko je Adobe Illustrator)
Če bi hoteli logotip uporabljati za tisk, ga morate pripraviti v vektorski obliki (eden od programov za vektrorsko grafiko je Adobe Illustrator)
![]() Resolucijo izberite 300dpi
Resolucijo izberite 300dpi
![]() Barvni profil pa CYMK (namesto RGB, ki smo ga uporabili za splet)
Barvni profil pa CYMK (namesto RGB, ki smo ga uporabili za splet)
![]() Velikost izberite po svojih željah (če boste kasneje hoteli logotip povečati ne bo problema, saj se kvaliteta ne izgublja, ker ste uporabili vektrosko grafiko)
Velikost izberite po svojih željah (če boste kasneje hoteli logotip povečati ne bo problema, saj se kvaliteta ne izgublja, ker ste uporabili vektrosko grafiko)
Pa začnimo z delom.
Ker ne bom delala za določeno podjetje in je to samo prikaz sem si izbrala za ime kar LOGOTIP, velikost 80px, pisavo Trebuchet MS.
![]()
Da bo logotip izgledal bolj v stilu web 2.0, sem mu dodala gradient (osnovna barva je 3399CC.). Čez ta layer bom naredila še en layer, Če hočete senco v obliki črk istočasno pritisnete tipko CTRL in z miško kliknete na vaš layer, kjer se nahaja vaš tekst. Če vam je uspelo vidite naslednjo sliko:

Sedaj bomo del izbire izrezali in dodali bel gradient.
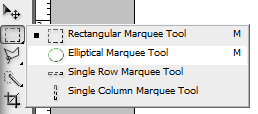
Izberite eliptical marquee tool. Pritisnite tipko ALT in narišite krog/elipso, ki jo želite izrezati.
eliptical marquee tool. Pritisnite tipko ALT in narišite krog/elipso, ki jo želite izrezati.
Dobili boste naslednjo sliko:

Sedaj izberemo belo barvo in stil gradienta (to je iz bele v transparentno). ![]()
Preden gradient naredite morate narediti nov layer (Layer > New… > Layer ali z bližnjico SHIFT+CTRL+N).
Layerju nastavite 50% opačnost (Opacity). Za dodaten 3D efekt mu lahko dodate tudi efekt Inner shadow (Edit > Layer style > Inner Shadow).
Rezultat je sledeč:

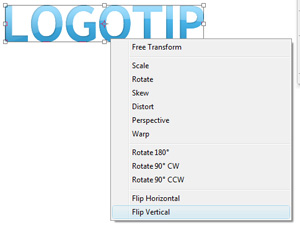
Sedaj mu bomo dodali še refleksijo.
Layerja (gradient in tekst) združimo, in ju s Transform toolom obrnemo vertikalno.

Layer potem premaknete pod originalen tekst, izberete ERASER tool (oziroma radirko), smooth brush (300-500px velikosti) in izbrišete del narobe obrnjenega teksta.

Prvo lekcijo Photoshopa ste uspešno zaključili, kmalu bo na vrsti nova!
Svoje predloge, želje in razna vprašanja lahko pošljete preko kontaktnega obrazca.
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
Nekaj primerov logotipov trenda 2008:
![]() jasen
jasen
![]() preprost
preprost
![]() naraven
naraven
![]() steklen
steklen
![]() pastelne, pozitivne barve
pastelne, pozitivne barve
![]() uporabljena transparenca
uporabljena transparenca
![]() futuristični
futuristični
![]() organski/bio/natur
organski/bio/natur
![]() nenavadni
nenavadni

 Izdelava spletnih strani že od 99 €
Izdelava spletnih strani že od 99 €